PRESENTATION
UML- Activity and State Chart Diagram
References
https://www.slideshare.net/Baskarkncet/08-state-diagram-and-activity-diagram
https://www.onlineinterviewquestions.com/uml-interview-questions/#question1
UML
UML, short
for Unified Modeling Language, is a standardized modeling language
consisting of an integrated set of diagrams, developed to help system
and software developers for specifying, visualizing, constructing, and
documenting the artifacts of software systems, as well as for business
modeling and other non-software systems.
The UML is a very important part of developing object oriented software
and the software development process. The UML uses mostly graphical
notations to express the design of software projects.
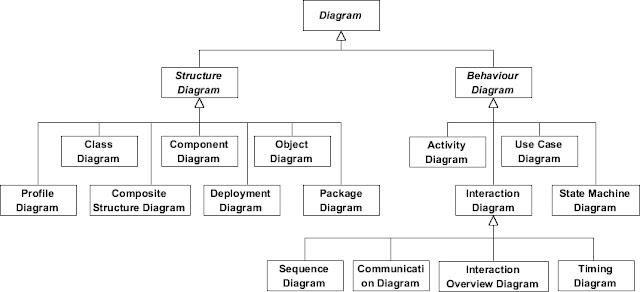
Here's a quick look at each one of these 13 diagrams in as shown in the UML 2 Diagram Structure below:
Structure diagrams show the static structure of the system and its
parts on different abstraction and implementation levels and how they
are related to each other. The elements in a structure diagram represent
the meaningful concepts of a system, and may include abstract, real
world and implementation concepts, there are seven types of structure
diagram as follows:
Behavior diagrams show the dynamic behavior of the objects in a system, which can be described as a series of changes to the system over time, there are seven types of behavior diagrams as follows:
Activity Diagram
Activity diagrams are graphical representations of workflows of stepwise
activities and actions with support for choice, iteration and
concurrency. It describes the flow of control of the target system, such
as the exploring complex business rules and operations, describing the
use case also the business process. In the Unified Modeling Language,
activity diagrams are intended to model both computational and
organizational processes (i.e. workflows).
A flow chart to represent the flow form one activity to
another activity.
A UML activity diagram offers rich notation to show
a sequence of activities.
Overview
• Activity diagram is used
– To show message flow from one activity to another.
• Activity is a particular operation of the system.
• Purposes of activity diagram can be described as:
– Draw the activity flow of a system.
– Describe the sequence from one activity to another.
– Describe the parallel, branched and concurrent flow of the system.
Purpose
• Draw the activity flow of a system.
• Describe the sequence from one activity to another.
• Describe the parallel, branched and concurrent flow of the
system.
Components in an Activity Diagram
• Initial node
– The filled circle is the starting point
of the diagram
• Final node
– The filled circle with a boarder is the
ending point. An activity diagram
can have zero or more activity final
state.
• Activity
– The rounded circle represents
activities that occur. An activity is
not necessarily a program, it may be
a manual thing also
• Flow/ edge
– The arrows in the diagram. No label
is necessary
Components in an Activity Diagram
• Fork
– A black bar ( horizontal/vertical )
with one flow going into it and
several leaving it. This denotes the
beginning of parallel activities
• Join
– A block bar with several flows
entering it and one leaving it. this
denotes the end of parallel activities
• Merge
– A diamond with several flows
entering and one leaving. The
implication is that all incoming flow
to reach this point until processing
continues
• Difference between Join and Merge
– A join is different from a merge in that the join synchronizes two
inflows and produces a single outflow. The outflow from a join cannot
execute until all inflows have been received
– A merge passes any control flows straight through it. If two or more
inflows are received by a merge symbol, the action pointed to by its
outflow is executed two or more times
• Decision
– A diamond with one flow
entering and several leaving. The
flow leaving includes conditions
as yes/ no state • Flow final
– The circle with X though it. This
indicates that Process stop at this
point
• Swim lane
– A partition in activity diagram by
means of dashed line, called
swim lane. This swim lane may
be horizontal or vertical
Points to be Clarified
• Before drawing an activity diagram, identify the following
elements:
1. Activities
2. Association
3. Conditions
4. Constraints
• Once these mentioned parameters are identified
– Make a mental layout of the entire flow.
• This mental layout is then transformed into an activity diagram.Main usages of activity diagram
• Modeling work flow by using activities.
• Modeling business requirements.
• High level understanding of the system's functionalities.
• Investigate business requirements at a later stage.
Basic Activity Diagram Notations
• A black circle represents the start (initial state) of the workflow;
• An encircled black circle represents the end (final state).
• Rounded rectangles represent actions;
• Diamonds represent decisions;
• Bars represent the start (split) or end (join) of concurrent activities;
Arrows run from the start towards
the end and represent the order in which
activities happen.Example
• Order management system
– 4 activities are identified which are associated with conditions
1. Send order by the customer
2. Receipt of the order
3. Confirm order
4. Dispatch order
After receiving the order request
Condition checks are performed to check if it is normal or special order.
After the type of order is identified
Dispatch activity is performed
and that is marked as
the termination of the process
State Diagram: A diagram that shows States of a system or subsystem, Transitions between States, and the Events that cause the Transitions.
State Diagram
Describe all of the possible states
that a particular object can get into and
how the object's state changes as a result of events
that reach the object.
Overview
• State Diagram Model the dynamic aspect of a system
– Define different states of an object during its lifetime.
– Describes the flow of control from one state to another state.
• A Statechart diagram describes a state machine.
• A state machine can be defined as a machine
– It defines different states of an object and
These states are controlled by external or internal events.
Purpose
• To model dynamic aspect of a system.
• To model life time of a reactive system.
• To describe different states of an object during its life time.
• Define a state machine to model states of an object.
Points to be Clarified
• Before a Statechart diagram, clarified the following points:
1. Identify important objects to be analyzed.
2. Identify the states.
• A state is the condition of an object at a moment in time—the time between events
3.Identify the events.
An event is a significant or noteworthy occurrence.
For example:
A telephone receiver is taken off the hook
Transition:
• A transition is a relationship between two states that indicates that
when an event occurs, the object moves from the prior state to the
subsequent state.
Transitions are shown as arrows, labeled with their event.
States are shown in rounded rectangles.
Subject of a Statechart Diagram:
A statechart diagram may be applied to a variety of UML
elements, including:
• classes (conceptual or software)
• use cases
Since an entire "system" may be represented by a class,
it too may have its own statechart diagram.
Basic notational elements
• Filled circle
– Represent the initial state
• Hollow circle containing a smaller filled circle,
– Indicate the final state (if any)
• Rounded rectangle
– Denote a state.
• Arrow, denoting transition.
How to Draw: State Diagrams
Activity section of the state symbol depicts
what activities the object will be doing while it is in that state.
Conditions based on the activities
can determine what the next state
the object transitions to.
Example: State Diagrams
When the object enters the Checking state
it performs the activity "check items."
After the activity is completed the object transitions to next state based on conditions
[all items available] or [an item is not available].
If an item is not available the order is canceled.
If all items are available then the order is dispatched.
In Dispatching state the activity "initiate delivery" is performed.
After this activity is complete the object transitions to the Delivered state.
Super-State
• State diagrams can also show a super-state for the object.
• A super-state is used when many transitions lead to the a certain state.
• Instead of showing all transitions from each state to the redundant state
– A super-state can be used to show that all the states inside of the super-state
can transition to the redundant state.
• This helps make the state diagram easier to read.
Super-State
• Both Checking and Dispatching states can transition into Canceled state
• So a transition is shown from a super-state named Active to the state
Cancel.
Main Usage of State Diagram
1. To model object states of a system.
2. To model reactive system.
– Reactive system consists of reactive objects.
1. To identify events responsible for state changes.
2. Forward and reverse engineering.
CONCLUSION:
1. UML provide users with a ready-to-use, expressive visual modeling language so they can develop and exchange meaningful models.
2.
REFERENCES:
https://www.visual-paradigm.com/guide/uml-unified-modeling-language/what-is-uml/


Comments
Post a Comment